您的位置:首页 >财经头条 > 财经头条
es6 set数据结构「es6数组常用的四种方法」
![]() 2023-05-31 16:15:50
来源:搜狐
2023-05-31 16:15:50
来源:搜狐
简介:ES6新增数据结构Symbolsymbol是ES6中新增的一个基本数据类型之一,它是一个函数。每一个从Symbol函数返回的Symbol值都是独一无二的,sym
symbol是ES6中新增的一个基本数据类型之一,它是一个函数。每一个从Symbol函数返回的Symbol值都是独一无二的,symbol值作为对象属性的标识符,也是唯一的用途的。
const s1 = Symbol()const s2 = Symbol()console.log(s1 === s2); // falsesymbol作为key
第一种方式,直接在对象的字面量中添加。
// symbol作为keyconst obj={[s1]:'abc',[s2]:'cc',}
第二种方式,通过添加数组方式添加。
// 需要用数组方式来获取,不能通过点语法,否则会获取到字符串keyconsole.log(obj[s1]);
第三种方式,通过对象中的defineProperty方法添加。
const s4=Symbol()Object.defineProperty(obj,s4,{configurable:true,enumerable:true,writable:true,value:'ff'})通过symbol获取对应的值
需要用数组方式来获取,不能通过点语法,否则会获取到字符串key。
console.log(obj[s1]);
symbol不能被隐式转换成string类型。
let Sym = Symbol("Sym")alert(Sym)// TypeError: Cannot convert a Symbol value to a string
我们不能直接alert一个symbol对象,但是我们可以通过toString的方式或者.description来获取symbol对象的描述符。
let sym = Symbol('a')console.log(sym.description); // 'a'遍历symbol
在使用for遍历、object.keys中是获取不到symbol健的,对此object还提供了getOwnPropertySymbols方法,用于获取对象中所有symbol的key。
const sKeys=(Object.getOwnPropertySymbols(obj));for(const skey of sKeys){console.log(obj[skey]);}全局symbol对象注册
有时,我们可能需要多个symbol的值是一致的,我们可以通过symbol提供的静态方法for方法传入一样的描述符来使它们的值一致。
Symbol.for该方法会在使用给定键搜索运行时符号注册表中的现有符号,并在找到时返回它。否则,使用此键在全局符号注册表中创建一个新符号。
const sa=Symbol.for('cc')const sb=Symbol.for('cc')console.log(sa===sb); //trueSymbol.keyFor
该方法用于获取全局symbol的描述符。
const key =Symbol.keyFor(sb)console.log(key); // cSet
Set对象(类似数组)允许你存放任何数据类型,但里面的值不能重复。
const s1 = new Set()s1.add(10)s1.add(20)s1.add(30)s1.add(40)console.log(s1) // Set(4) { 10, 20, 30, 40 }s1.add(20)console.log(s1) // Set(4) { 10, 20, 30, 40 }Set常用方法
方法
返回值
说明
size
set对象中的数量
返回set对象中的数量
add
Set对象
添加元素
delete
boolean
删除元素
has
boolean
Set对象中是否存在这个值
clear
无
清空Set对象中的值
WeakSetWeakSet是类似Set的另外一种数据结构,内部数据也不能有重复值。
它与Set的区别WeakSet只能存放对象类型,不能存放基本数据类型WeakSet对元素是弱引用基本使用const weakSet = new WeakSet();let obj = {name: "_island"};weakSet.add(obj);WeakSet常用方法
方法
返回值
说明
add
weakset对象
添加元素
delete
boolean
删除元素
has
boolean
weakset对象中是否存在这个值
关于遍历WeakSet不能被遍历,因为它只是对对象进行弱引用,如果遍历去获取元素,有可能导致对象不能被GC回收。
所以WeakSet中的对象是不能获取的
MapES6新增的数据结构,用于存储映射关系。我们知道在JavaScript中对象中是不能用对象来作为key的。(假如我们把对象作为key,其内部会将对象转换为字符串[object object])
const obj1 = { name: "_island" };const obj2 = { name: "QC2125" };const obj3={[obj1]:'a',[obj2]:'b',}console.log(obj3);// { '[object Object]': 'b' }
而Map则可以把对象作为key进行存储,可以通过set方法添加到Map中,也直接通过字面量的方式添加。
const obj1 = { name: "_island" };const obj2 = { name: "QC2125" };const map = new Map();map.set(obj1, "a");map.set(obj2, "b");console.log(map); // Map(2) { { name: '_island' } => 'a', { name: 'QC2125' } => 'b' }// orconst map2 = new Map([[obj1,'a'],[obj2,'b']])Map常用方法
方法
返回值
说明
get
获取对应的元素
通过key获取对应元素
size
Map对象中的数量
返回Map对象中的数量
set
Map对象
添加元素
delete
boolean
删除元素
has
boolean
Set对象中是否存在这个值
clear
无
清空Set对象中的值
遍历Map通过foreach语句遍历Map
map2.forEach((item) => console.log(item));
通过for..of遍历Map
for ([val, key] of map2) {console.log(`${key}---${val}`);}WeakMap
和Map类似,也是以键值对的形式存在的
和Map的区别WeakMap的key只能使用对象,不接受其他的类型作为keyWeakMap的key对对象是弱引用基本使用const weakMap = new WeakMap();weakMap.set(obj, "a");console.log(weakMap.get(obj)); // aWeakMap常用方法
方法
返回值
说明
get
weakmap对象
获取元素
delete
boolean
删除元素
has
boolean
weaksmap对象中是否存在这个值
关于遍历和WeakSet一样,正因为它是弱引用,WeakMap的key是不可枚举的,如果key可枚举那其列表将会受GC影响。
转自:https://juejin.cn/post/7059248244252999717
相关文章
- 快讯|银保监会:银行保险机构不得允许第三方合作机构在自营网络平台以其名义销售产品
- 长沙银行迈入县域金融可持续发展之路 全力打造金融服务乡村振兴城商行样本
- 震荡市偏债基金投资价值凸显 诺安鼎利混合近一年业绩位居同类前10%
- 一大波央国企背景股东年底“甩卖”金融资产,中小银行股权成大头,挂牌价格并不便宜,能否顺利成交?
- 快讯|银保监会开展第二批不良贷款转让试点:将政策性银行及北京、河北等11地城农商行纳入试点机构范围
- 助企纾困 践行社会责任 江苏银行北京分行提升金融服务质效
- 四川两家市级统一法人农商银行相继揭牌,多地农信改革提速
- 德华安顾人寿:聚焦高质量发展 各项经营指标快速增长
- 光大银行:聚合传播渠道 打造品牌价值
- 盛京银行信用卡:开启数字转型新阶段,科技赋能发展新格局
- 2022年财经网金融业评选:砥砺深耕 笃行致远
- 蓝领群体就业呈现新趋势
- 我国布洛芬、对乙酰氨基酚两类重点解热镇痛药日产能达2.02亿片
- 新华全媒+丨惠民生、谋创新、促开放——解读2023年我国关税调整方案
- 前11个月我国与RCEP其他成员进出口同比增长7.9%
- 马上消费质变升维:科技赋能,人才聚集,着力推动高质量发展
- 新冠更名、回归“乙类乙管”,影响你买保险吗?
- 2022年上市银行股价稳定方案频现 估值快速回暖近两月再无银行跟进
- 手机银行APP步入存量运营时代,财富开放平台渐成主流
- 可持续发展再创佳绩 中国太保荣获多项ESG殊荣
随机图文
-

新华全媒+丨投洽会:“一带一路”拓宽全球发展“朋友圈”
中国国际投资贸易洽谈会(简称“投洽会”)9月8日至11日在中国厦门举行,“一带一路”国际合作成为其中一个热点议题。投洽会上丰富的投资贸... -
宁波跨境电商出口数据「梅山进口商品关门时间」
近日,宁波跨境电商零售进口商品条码应用在宁波经济技术开发区保税片区正式上线,这在浙江省尚属首个。跨境商品从此有了合法的“身份证”,... -

企业观|江阴银行去年归母净利润12.74亿元 资本充足率全线下滑、投资收益腰斩
财经网金融讯 3月29日,江阴银行发布2021年业绩报告。年报显示,2021年,江阴银行实现营业收入33 67亿元,同比增长0 46%;实现 -

12月10日国泰中证钢铁ETF联接A近三月以来涨了多少?基金前端申购费是多少?
12月10日国泰中证钢铁ETF联接A近三月以来涨了多少?基金基本费率是多少?以下是南方财富网为您整理的12月10日国泰中证钢铁ETF联接A基 -

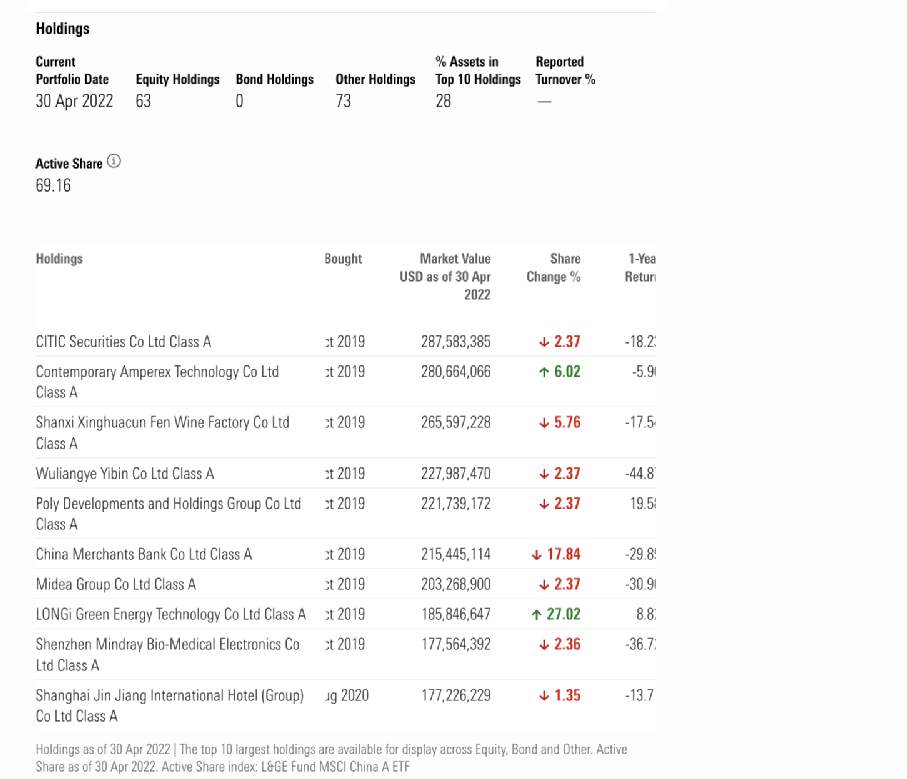
重磅!海外最大中国股票基金,突然大举加仓宁德时代!
作者: 吴娟娟6月1日,上海复工。2022年6月1日,Wind数据显示,截止收盘,沪指跌0 13%,报收3182 16点;深成指涨0 21% -

6月11日晚间沪深上市公司重大事项公告最新快递
6月11日晚间,沪深两市多家上市公司发布公告,以下是重要公告汇总。【重大事项】【三角防务(300775)、股吧】:先进航空零部件智能互联制造 -
如何在开曼注册公司「bvi公司股权」
英国、bvi、开曼公司注册时间 流程 资料 实战攻略 开辟英国市场,以及实现国内返程投资,最受到青睐的渠道,即注册英国公司、注册bvi公... -

融通通玺债券基金赚钱吗?2020年基金所属公司管理规模有哪些?
融通通玺债券基金赚钱吗?2020年基金所属公司管理规模有哪些?以下是南方财富网为您整理的3月22日融通通玺债券基金市场表现详情,供大家参考。


